Red Star Macalline
UX Design Internship

DURATION
ABOUT
12 weeks
Red Star Macalline is the largest national home improvement and furniture retail platform in China, with stores in most major cities in China.
TOOLS
THE CHALLENGE
Sketch
Photoshop
Make use of offline retail resources to create an online one-stop home improvement service platform for high-end users.
HTML/CSS
Invision
MY ROLE
COLLABORATION
UED Team
-
Research
-
UI/UX design
-
Test and proofread with developers
The Problem
The traditional offline home improvement and furniture retail industry is gradually being replaced by online home improvement apps. Company needs to transform to meet the needs of consumers looking for home improvement online.
However, the company wants to highlight the characteristics of providing high-quality home improvement services for high-end users.
So the design challenge is ...
How to highlight the high-end features of our mobile application? How to attract high-end users to use our home improvement service?
The solution
As Red Star Macalline Retail Malls work with many excellent home improvement designers and decoration companies, we chose three functions as features of our app:
Interior Designer
Provide excellent interior designers based on your preferences.
One-stop decoration service
Provide high-end decoration companies and service
High-end furniture
online store
Buy high-end furniture online from Red Star Macalline retail malls.
UI guideline
I created a UI guideline as a visual language in order to enforce consistent experience throughout our application. Plus, developers can refer to the guideline and build interfaces more easily.
We chose golden brown as our theme color based on user interviews. Our core users said golden brown would remind them of high-end service, which catering to their desires.



The App
Red Star Macaline app is designed for users who are looking for high-end quality decoration. By providing a design selection of masters' home improvement cases, the app offers a full creative and inspiration to users. The app also selects high-end decoration enterprises and first-line brand furnitures to provide provide high-quality, standardized construction services.
Final Outcome
During the internship, we mainly designed and improved three features, which show how users get high-end home improvement services by using the app.
Reserve interior designers or decoration companies
A simple user experience for either first time users or registered users to go through different styles of home improvement cases and choose their favorite designers.
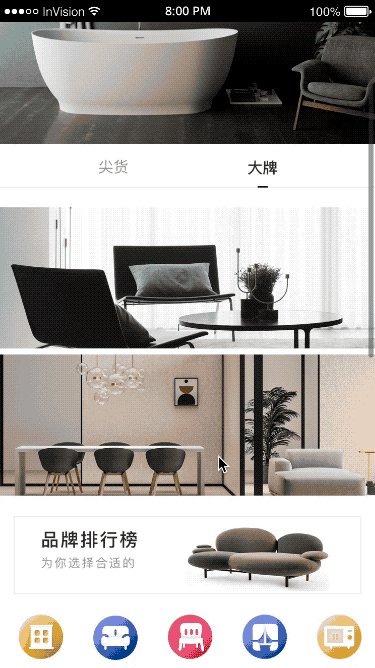
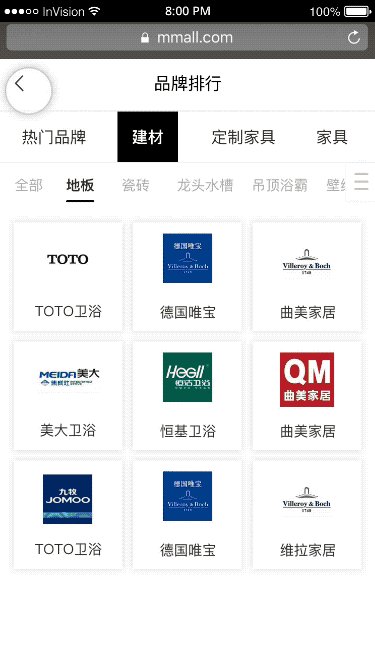
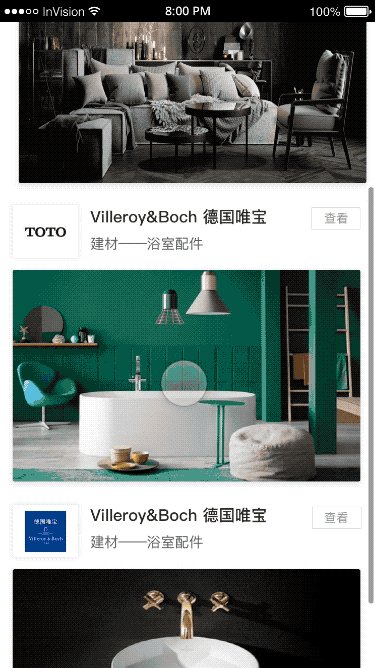
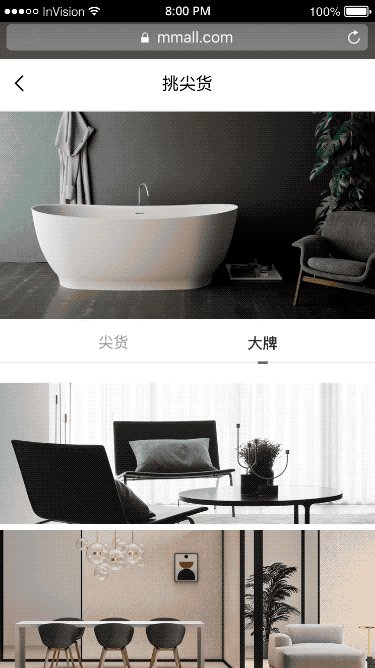
Easy access to high quality furniture brands
Users can either find high-end items (the left button on the first page) or find out information about high quality brands (right button) . By browsing these, users can not only the first-line brands in different furniture categories, but can also pick your favorite high-end products online.
Userflow: brand leaderboard — popular brands — building materials (buttons below are secondary filters); brands dynamics — new products — brand proposition — brand topic.
Add anything you like in favorites
The app allow users to add any designers, cases, products, articles can to the favorites. Users can also organize these by creating collections.
High-fidelity mockups

Reserve interior designers or decoration co.

Create collections & add to favorites








Reflections & Takeaways
1. Collaboration is the key to compelling product. It was a wonderful experience to have discussion with team members, especially when we were specialized in different areas.
2. It was my first time doing a project of an official launched app. I found that communication is really important when you convey your works to developers. So clarify your visual language is really helpful.
3. Always keep doing research. Since the company had research groups, we designed based on those research results. Research not only helps define your works, but helps iterations as well.
4. Be more thoughtful than your users, as sometimes users don't know what they really need. This time, the designer needs to be in front of the user.
